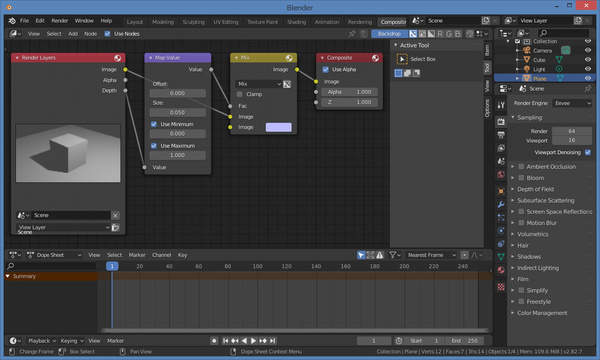
コンポジットノードネットワークで霧を表現してみよう(続き)
前の記事の『コンポジットノードネットワークで霧を表現する』からの続きです。 引き続き、霧を表現するための作業を行います。
霧を表現する(続き)
ではここで、Depthをレンダリング結果として表示してみましょう。 つまり、カメラからの距離を画像として出力しようということです。
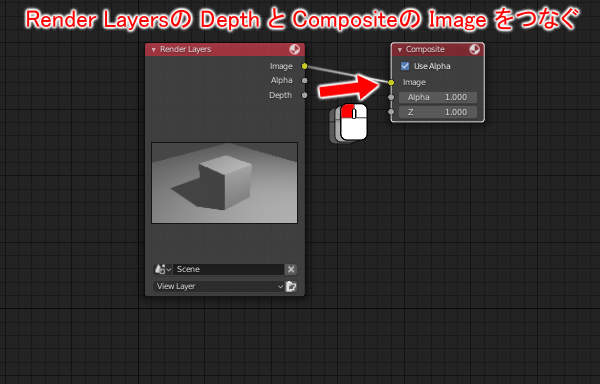
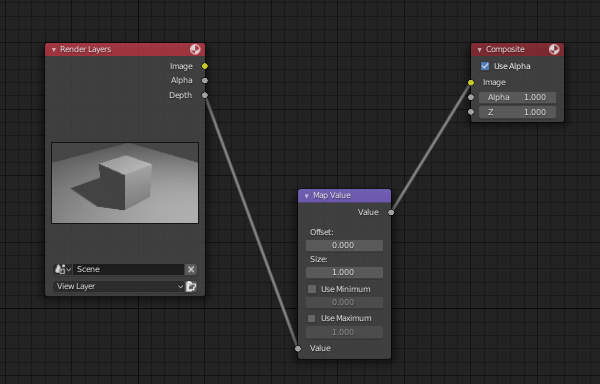
具体的にはRender LayersノードのDepthをCompositeノードのImageにつなぎます。

上図のように接続元のソケット(Depth)から接続先のソケット(Image)までマウスの左ボタン( )でドラッグします。
赤色の矢印はドラッグの動きを表しています。
)でドラッグします。
赤色の矢印はドラッグの動きを表しています。

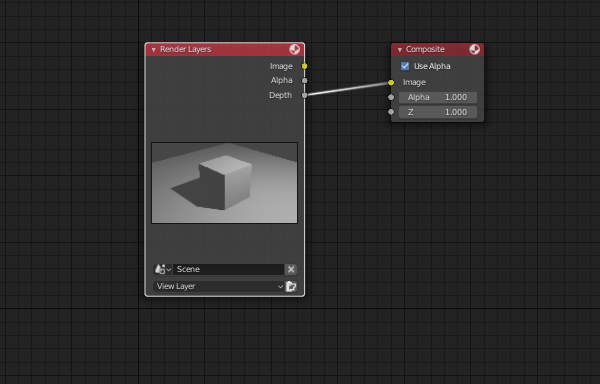
上図のようにRender LayersノードのDepthとCompositeノードのImageが接続されます。 そして注目すべきは、Render LayersノードのImageの出力ソケットが切断されたことです。
切断された理由は、入力ソケットは1本の接続線しか持てないからです。 CompositeノードのImageの入力ソケットがDepthと接続されたため、それまでつながっていたImageからの接続線が切断されたということです。
なお、出力ソケットは、複数の接続線を持つことができます。 つまり、データを流す先を分岐することができます。
では、キーボードのF12キーを押してレンダリングしてみましょう。

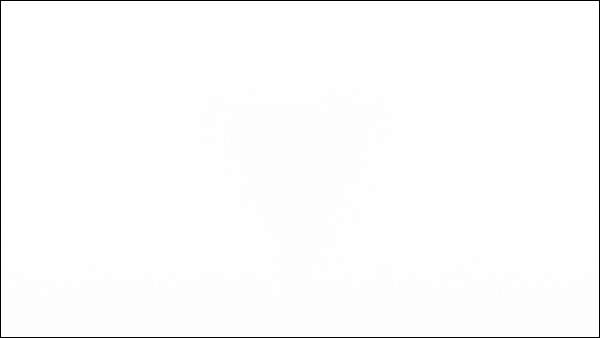
上図のように真っ白です。 真っ白になってしまったのは、Depthの数値が大き過ぎるためです。 Depthはカメラからの距離であるため、色の 1.0(白色) を超えるのです。
つまり、割り算して値を小さくしなければいけないということです。 Depthの数値の範囲を色の数値の範囲に収めるには、Map Valueノードを使います。 新たに、Map Valueノードを追加しましょう。
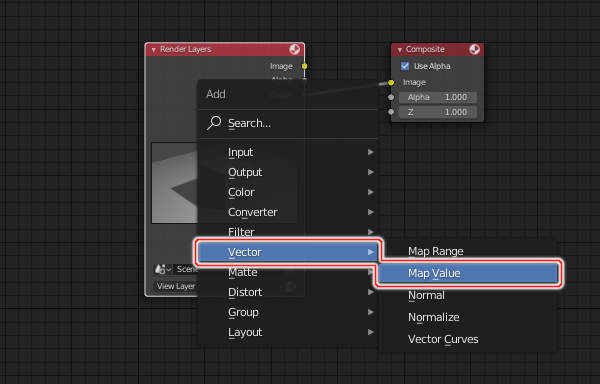
キーボードのSHIFT+Aを押します。

上図のように"Add"というタイトルのメニューが表示されますので、"Vector" -> "Map Value"を実行します。

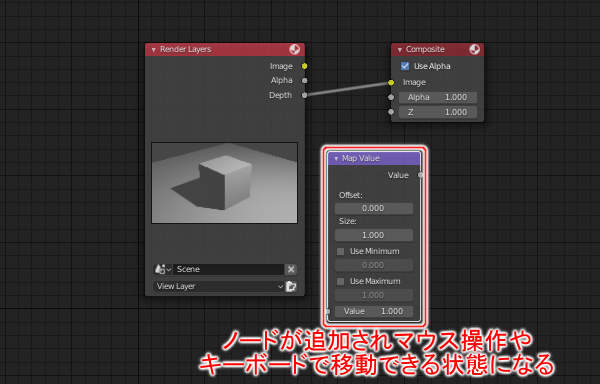
上図のようにMap Valueノードが追加され、移動可能な状態になります。 マウスで好きな場所へ移動させることができますので、接続線の上へ移動し、まだ確定はしないでください。

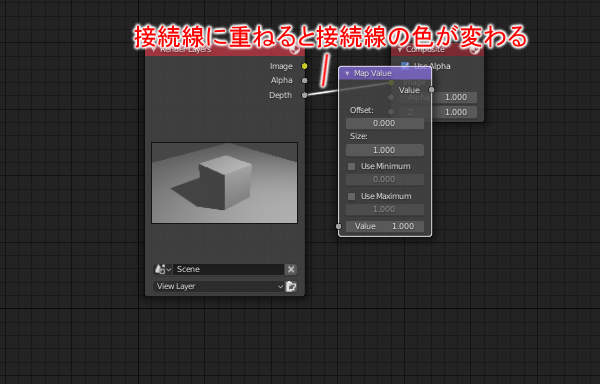
上図のように接続線の上に移動させると、接続線の色が変わります。 この状態で確定すると、この接続線の途中にノードが収まるように再接続が行われます。
では、接続線の上に移動した状態で、マウスの左ボタン( )を押して確定します(キーボードのEnterキーでも確定できます)。
)を押して確定します(キーボードのEnterキーでも確定できます)。

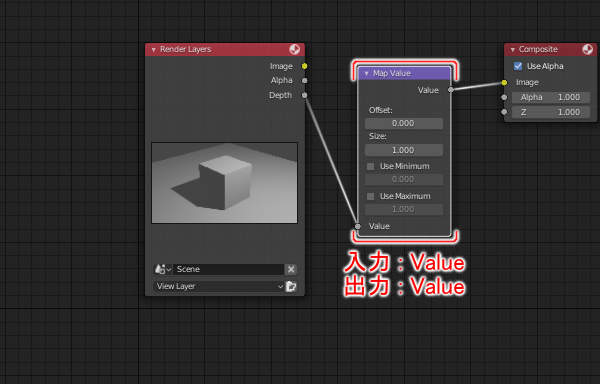
上図のようにRender LayersノードとCompositeノードの間に、Map Valueノードが追加されます。
ノードが重なって見づらくなったので、ここで整理しましょう。

上図のようにノードを整理します。 なお、Map Valueノードの上の空きは、後で他のノードを追加するためのものです。
では、この状態でレンダリングしてみましょう。 キーボードのF12キーを押します。

上図のように真っ白なままです。 理由は、Map Valueノードの設定が初期状態であるため、DepthがそのままCompositeノードに渡っているからです。
つまり、Map Valueノードを追加する前と同じデータが流れているのです。 というわけで、Map Valueノードの設定を変更しましょう。

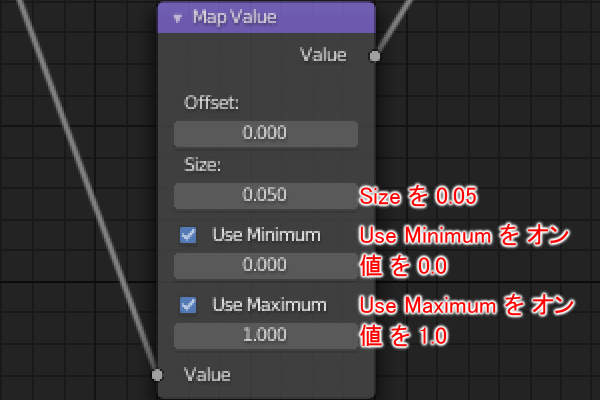
上図のようにSize に 0.05 を、Use MinimumとUse Maximumをオンにしてそれぞれ、0.0 と 1.0 を設定します。
この設定により、入力値は 0.05倍 ( 20分の1 ) となり、さらに 0.0 から 1.0 の範囲内に収まるよう補正されます。
では、再度レンダリングしましょう。 キーボードのF12キーを押してください。

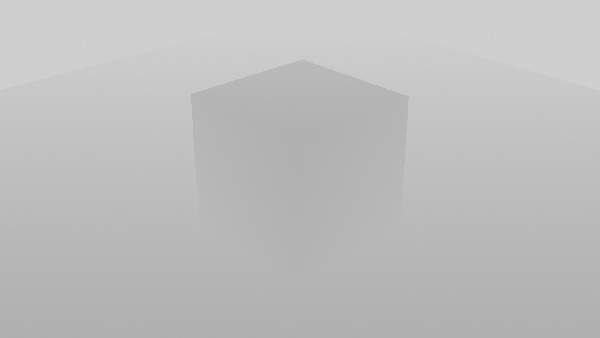
上図のように視点からの距離が色で表現されました。 遠いものほど明るく、近いものほど暗く表現されています。
続いて、霧を表現する淡い水色を加算するためのノード、Mixノードを追加します。 キーボードのSHIFT+Aを押します。

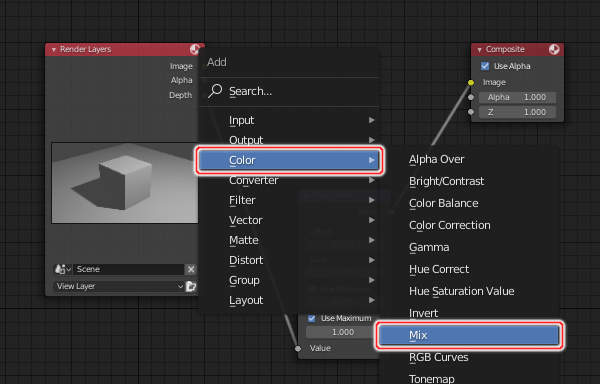
上図のように"Add"というタイトルのメニューが表示されますので、"Color" -> "Mix"を実行します。

上図のようにMap Valueノードの上にMixノードを追加します。
では、接続を行いましょう。

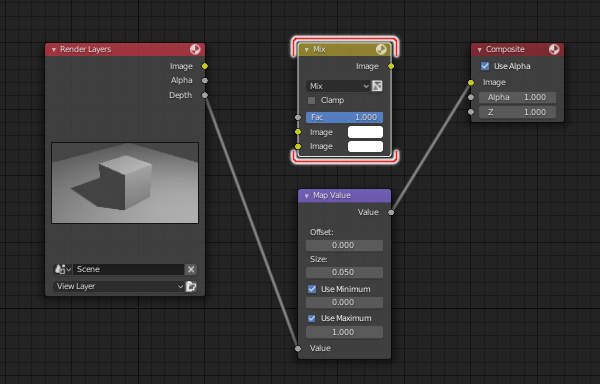
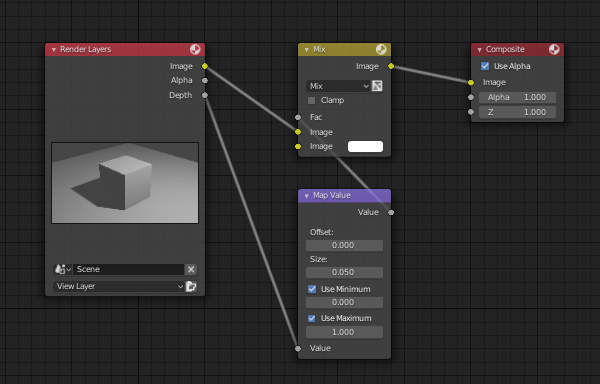
上図のように接続します。 Render LayersノードのImageをMixノードのImage(上段)へ、Map ValueノードのValueをMixノードのFacへ、MixノードのImageをCompositeノードのImageに接続します。 なお、Facが係数(Factor)であり、色の加算の比率に影響します。
ノードが重なって見づらくなってきたので、再びここで整理しておきましょう。

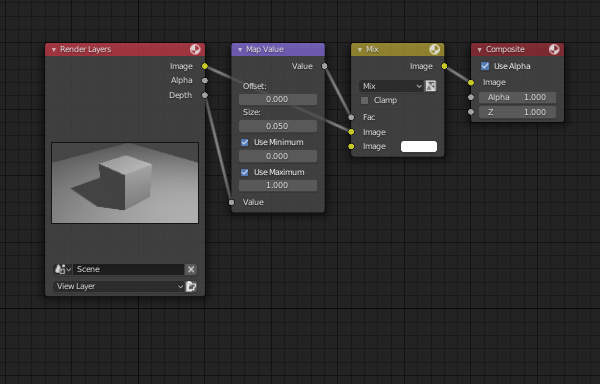
上図のようにノードを整理して見やすくします。 なお、今回は横に並べてみました。
ここでMixノードについての補足です。 Mixノードは入力のImageソケットを2つ持っていますが、これは2つの色を加算するという機能によるものです。 なお、現在はImage(下段)は未接続ですが、その場合には色を指定することができます。
今回は霧を淡い水色で表現しますので、その色をここで指定します。

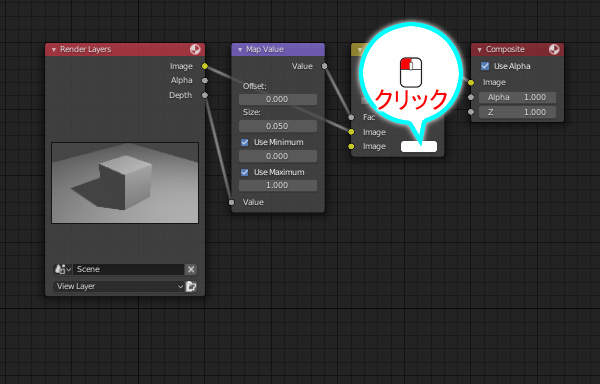
上図のようにMixノードのImage(下段)のカラーフィールド(色の部分)をクリックします。 カラーピッカーが開きますので、R に 0.5 、G に 0.5 、B に 1.0 を指定します。

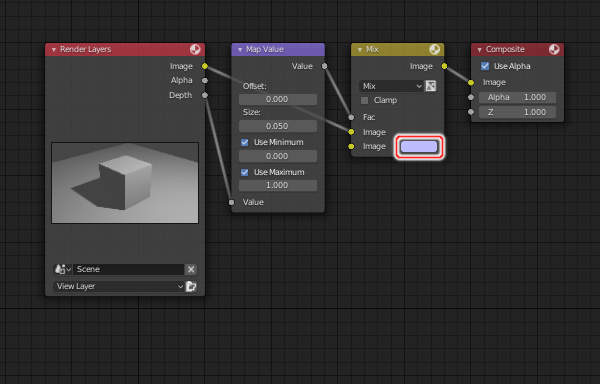
上図のように淡い水色がImage(下段)に設定されます。
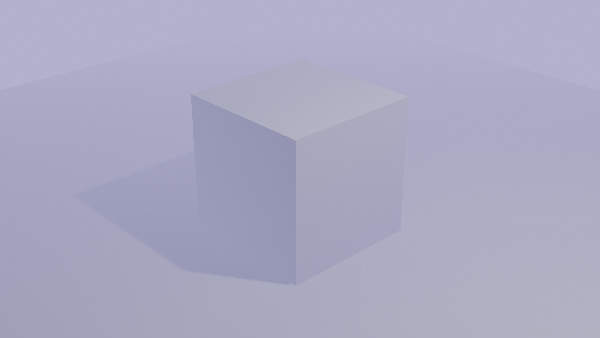
では、レンダリングします。 キーボードのF12キーを押してください。

上図のようにカメラから遠いほど霧が濃くなる様子を再現することができました。 視点からの距離であるDepthが色の加算の係数となったためです。
最後に、ノードネットワークの全体図を掲載します。 クリックすることで拡大表示することができます。
接続線の切断について
接続線を切断する方法を説明していませんでした。 以下で、接続線の切断方法について説明します。

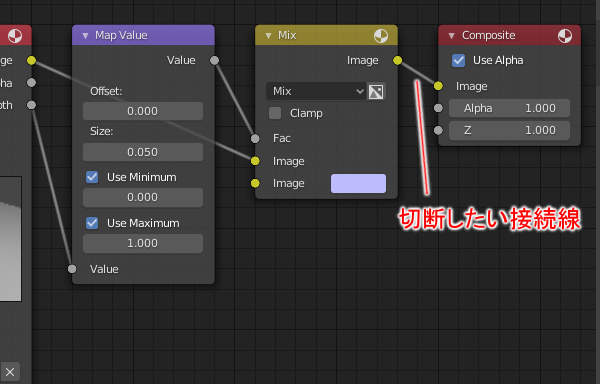
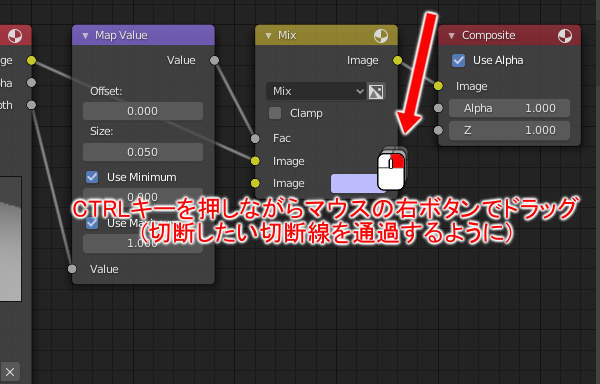
上図のようにMixノードとCompositeノードの接続線を切断するものとして説明します。
1つ目は文字通り切断する方法です。

上図のようにキーボードのCTRLキーを押しながらマウスの右ボタン( )でドラッグすることで、通過した接続線を切断することができます。
)でドラッグすることで、通過した接続線を切断することができます。
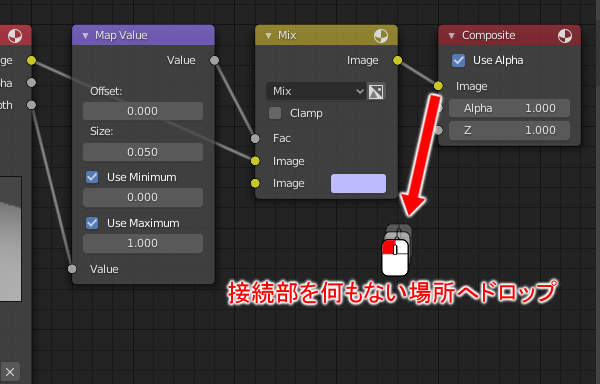
2つ目はソケットから接続線を外すという表現が近いかもしれません。

上図のように接続線の接続部を何もない場所にドロップします。

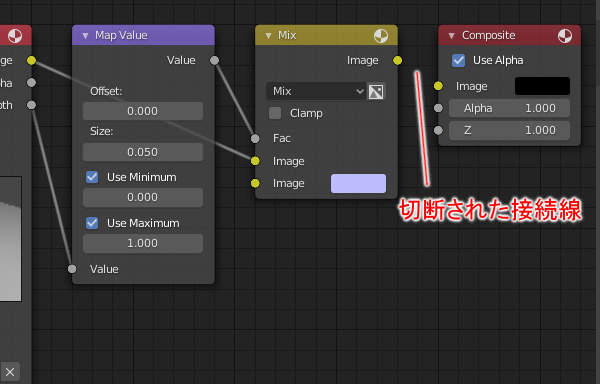
上図のように切断されます。